前端通用 prettier config 配置
项目根目录配置
.prettierrc 配置内容
1 | { |
vscode 配置
配置文件 settings.json,用 ctrl + . 打开配置预览。
1 | // prettier配置 |
重启 vscode 生效。
.prettierrc 配置内容
1 | { |
配置文件 settings.json,用 ctrl + . 打开配置预览。
1 | // prettier配置 |
重启 vscode 生效。
服务器创建秘钥对:
ssh-keygen 产生公钥私钥对1 | ssh-keygen -m PEM -t rsa -b 4096 |
ssh-copy-id 将公钥复制到远程机器中1 | ssh-copy-id -i ~/.ssh/id_rsa.pub ubuntu@ip.ip.ip.ip |
Ps. ssh-copy-id 会自动将 key 写到远程机器的 ~/ .ssh/authorized_key 文件中
1 | ssh ubuntu@ip.ip.ip.ip |
配置秘钥:
当需要使用一些不能公开的参数,比如 服务器 ip,用户名等,我们可以通过 Actions secrets 来创建。
在项目仓库的 Settings -> Secrets -> Actions 中 New repository secret 中添加 。
主要分几个步骤:
可以将配置文件 deploy_vps.yml 加到项目目录 .github/workflows/ 中,git 提交代码时会自动运行。
workflow 配置文件:
1 | name: deploy_vps |
过期说明:
2023.3 经测试,travis ci 已经不提供免费 ci 了。考虑转为 github actions。
一转眼都 2022 年了,这工具一直在改造,之前我维护的 hexo 博客自动部署到主机的配置文件现在又不能用了。
没办法,工具在升级,我也得继续好好学习啊。
今天就来研究研究现在最新的 travis-ci (https://app.travis-ci.com) 是怎么配置实现将构建的产物部署到指定的远程主机上。
首先是要保证 travis 的持续集成构建步骤,开启 travis 的自动构建很简单,只要在项目中加入 .travis.yml 这个文件即可。基本配置参考:
1 | language: node_js |
以上配置文件 .travis.yml 会将生成的文件自动提交到 gh_pages 分支。
其中比较重要的 deploy 参数就是 provider: pages,详细的文档可以看这里(没有中文版还得自个翻译)。
hexo 默认生成的静态文件是在 public 目录下的,所以这里 local_dir 有指定上传目录。
jrohy/trojan 这个trojan镜像启动web时默认端口绑定在80上,占用了宿主机的端口,适合专职机场的vps,安装其推荐的安装方式安装比较好。
所以暂时不考虑使用端口转发。
docker-compose.yml
1 | version: '2.3' |
初步试用了一下 serverless 一键生成项目框架和部署到腾讯云,果然和官方宣传的一样,过程非常丝滑。
基本操作按照官方文档的指导来就可以正常完成一个框架的部署。
该模板可以快速部署一个基于 Vue + Express + PostgreSQL 的全栈 Serverless 应用。主要包含以下组件:
说明:
本项目云函数因 VPC,导致无法直接访问外网,如需访问外网请参考 云函数网络配置。
https://cloud.tencent.com/document/product/583/38202
在空目录下,执行初始化命令:
1 | # 交互式 serverless 初始化命令 |
接下来按照交互提示,完成项目初始化,选择 fullstack 组件模版,并等待依赖安装结束:
1 | Serverless: 当前未检测到 Serverless 项目,是否希望新建一个项目? Yes |
本文主要研究通过 github actions 自动同步仓库代码至 gitee,顺便了解一下github actions的基础用法。
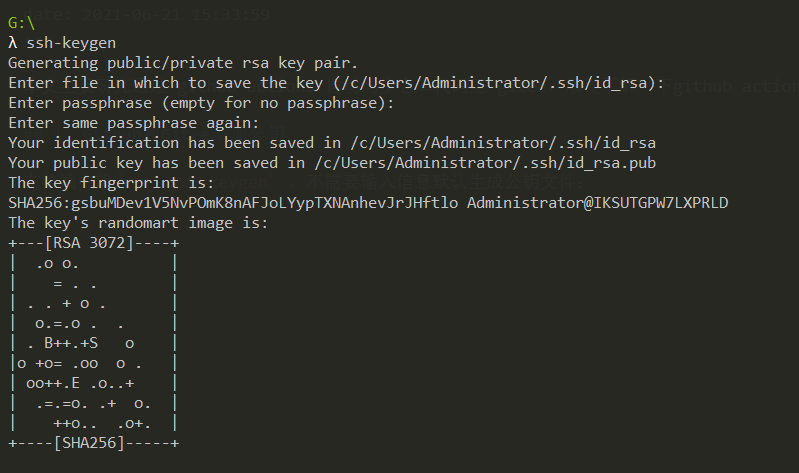
在终端中输入: ssh-keygen ,不需要输入任何信息,直接回车,默认生成公钥文件如图:

根据提示的文件路径,查看公钥内容:
1 | # 根据路径修改,如: cat /c/Users/Administrator/.ssh/id_rsa.pub |
将输入的公钥内容复制下来,分别添加至 github 和 gitee 账户设置中。
1 | ssh -T git@github.com |
返回成功认证的信息,则说明成功添加公钥。
1 | # like this. |
使用 yum install nginx 安装的 nginx 服务器,配置文件路径:
html 目录默认路径: /usr/share/nginx/htmlnginx.conf 路径: /etc/nginx/nginx.conf/etc/nginx/conf.d现在开始普及 docker 之后,基本上 nginx 就是专门用来做转发配置了。
Portainer是一个可视化的容器镜像的图形管理工具,利用Portainer可以轻松构建,管理和维护Docker环境。 而且完全免费,基于容器化的安装方式,方便高效部署。
官网提供的 docker 安装方式: https://documentation.portainer.io/v2.0/deploy/ceinstalldocker/
1 创建一个docker数据目录
1 | docker volume create portainer_data |
2 启动服务
1 | docker run -d -p 8000:8000 -p 9000:9000 --name=portainer --restart=always -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer-ce |
3 初始化管理账户
用浏览器访问: http://[ip]:9000
设置管理员用户名密码。
4 选择管理方式
点击 Docker -> Connect 确定。
以上,配置完成。
点击左侧菜单栏的 Host 可以查看主机信息。
搞了一台新VPS上手,一堆软件又不记得怎么装了。记录一下各种软件部署的流程。
1 | yum update |
1 | yum install -y git python3 |
nodejs - 推荐用下面的 nvm 安装替代:
1 | # 下载node 版本参考<https://nodejs.org/en/download/> |
nvm - node版本管理工具:
1 | wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash |
完成后,在 .bash_profile 文件中加入:
1 | export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")" |
执行 source .bash_profile 后,安装 node 的命令就很简单了:
1 | nvm install stable |